Pro vs Community Version
Version 3 is available in 2 versios: pro and community. Differences below:
| Features | Community | Pro |
| ExtentHtmlReporter - Interactive HTML report | ||
| Support for Standard and BDD Tests | ||
| Add screenshots to tests | ||
| Add screenshots to logs | ||
| Append to existing report | ||
| Offline report | ||
| Configure View Visibility | ||
| Auto-save screenshots relative to report | ||
| Auto-link screenshots to report | ||
| TestDisplayOrder setting | ||
| Markup Helpers | ||
| Code Block | ||
| Label | ||
| Table | ||
| Card | ||
| External Link | ||
| Modal | ||
| Customizable | ||
| ExtentXReporter - ExtentX Server (Deprecated, use Klov) | ||
| Support for ExtentX-Community Server | ||
| Support for ExtentX-Pro Server | ||
| KlovReporter | ||
| Views - Dashboard | ||
| Views - Builds (list) | ||
| Views - Build (single) | ||
| Views - Test | ||
| Views - Tags | ||
| ExtentEmailReporter - Emailable reports | ||
| Premium Email Support | ||
| CDN | Github | Amazon |
Basic Usage
This section demonstrates basic methods that you will be using with this library.Initializing Report
It is required to start and attach reporters to ExtentReports class in order to successfully generate test information. Failure to start reporters or attaching them will result in InvalidOperationException when creating tests or flushing out run content to the report.
// initialize the HtmlReporter
var htmlReporter = new ExtentHtmlReporter("extent.html");
// initialize ExtentXReporter (Obsolete)
var extentxReporter = new ExtentXReporter("mongodb-host", mongodb-port);
// initialize KlovReporter
var klovReporter = new KlovReporter();
// initialize EmailReporter (pro-only)
var emailReporter = new ExtentEmailReporter("email.html");
// initialize ExtentReports and attach the HtmlReporter
var extent = new ExtentReports();
// attach only HtmlReporter
extent.AttachReporter(htmlReporter);
// attach all reporters
extent.AttachReporter(htmlReporter, klovReporter, emailReporter);
Writing to Report
Simply call the Flush() method to write or update test information to your reporter. Below is what each reporter does to write/update results:
- ExtentHtmlReporter: builds a new report using the html template each time upon
Flushwith the cumulative test information - ExtentEmailReporter pro-only: builds a new report using the email template each time upon
Flushwith the cumulative test information - KlovReporter: updates database at each listener event
- ExtentXReporter (obsolete): updates database at each listener event
HtmlReporter: Offline Report pro-only
The HtmlReporter allows creating offline report using:
var htmlReporter = new ExtentHtmlReporter("extent.html");
htmlReporter.Configuration().OfflineReport = true;
Creating Tests
To create tests, use the CreateTest or CreateNode methods:
Note: it is only possible to create tests and nodes if atleast 1 repoter is attached to ExtentReports.
// creating tests
var test = extent.CreateTest("MyFirstTest");
test.Pass("details");
// short-hand for above
extent
.CreateTest("MyFirstTest")
.Pass("details");
// test with description
extent
.CreateTest("MyFirstTest", "Test Description")
.Pass("details");
Adding Child Tests
To add a test node as a child of another test, use the CreateNode method.
// creating nodes
var parentTest = extent.CreateTest("MyFirstTest");
var childTest = parentTest.CreateNode("MyFirstChildTest");
childTest.Pass("details");
// short-hand for above
extent
.CreateTest("MyFirstTest")
.CreateNode("MyFirstChildTest")
.Pass("details");
// node description
var childTest = parentTest.CreateNode("MyFirstChildTest", "Node Description");
Create BDD-style Tests
To create cucumber/gherkin style tests, use the gherkin model or model names:
Note: When creating BDD-style tests, all your tests must be created in the same fashion. Do not mix standard tests (as shown above) with BDD. A report can have either style of tests only.
// gherkin classes
// feature
var feature = extent.CreateTest<Feature>("Refund item");
// scenario
scenario = feature.CreateNode<Scenario>("Jeff returns a faulty microwave");
// steps
scenario.CreateNode<Given>("Jeff has bought a microwave for $100").Pass("pass");
scenario.CreateNode<And>("he has a receipt").Pass("pass");
scenario.CreateNode<When>("he returns the microwave").Pass("pass");
scenario.CreateNode<Then>("Jeff should be refunded $100").Warning("warning");
// using keyword names
// feature
var feature = extent.CreateTest("Refund item");
// scenario
var scenario = feature.CreateNode(new GherkinKeyword("Scenario") , "Jeff returns a faulty microwave");
// steps
scenario.CreateNode(new GherkinKeyword("Given"), "Jeff has bought a microwave for $100").Pass("pass");
scenario.CreateNode(new GherkinKeyword("And"), "he has a receipt").Pass("pass");
scenario.CreateNode(new GherkinKeyword("When"), "he returns the microwave").Pass("pass");
scenario.CreateNode(new GherkinKeyword("Then"), "Jeff should be refunded $100").Fail("fail");
Gherkin Dialect setting
If you are using a dialect other than "en" or English keywords, you can now specify a gherkin dialect (professional version 3.1.0+). The API uses the same source for dialects as used by Cucumber. To specify your dialect, simply add this before any of your tests start:
// German
extent.GherkinLanguage = "de";
// Norwegian
extent.GherkinLanguage = "no";
Removing Tests
To remove a test, simply call the RemoveTest (version 3.0.2+) method:
var test = extent.CreateTest("Test");
extent.RemoveTest(test);
Setting Test Display Order pro-only
To set the order in which tests are displayed in the report, use:
// The 1st executed test appears at the top of the report
extent.TestDisplayOrder = TestDisplayOrder.OldestFirst;
// The last executed test appears at the top of the report
extent.TestDisplayOrder = TestDisplayOrder.NewestFirst;
Creating Log Events
var test = extent.CreateTest("TestName");
test.Log(Status.Pass, "pass");
// or:
test.Pass("pass");
test.log(Status.Fail, "fail");
// or:
test.Fail("fail");
Logging Exceptions
To log exceptions, simply pass the exception.
Note: doing this will also enable the defect/bug tab in the report.
Exception e;
test.Fail(e);
Assign Categories to Tests
You can assign categories to tests usingAssignCategory method:
test.AssignCategory("Regression");
test.AssignCategory("Regression", "ExtentAPI");
test.AssignCategory("Regression", "ExtentAPI", "category-3", "cagegory-4", ..);
// while creating test
extent
.CreateTest("MyFirstTest")
.AssignCategory("Regression")
.Pass("details");
Assign Authors to Tests
You can assign categories to tests using AssignAuthor method:
test.AssignAuthor("aventstack");
test.AssignAuthor("name1", "name2");
// while creating test
extent
.CreateTest("MyFirstTest")
.AssignAuthor("aventstack")
.Pass("details");
Screenshots
It is possible to attach screenshots to test and logs:
// adding screenshots to log
test.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("screenshot.png").Build());
// or:
var mediaModel = MediaEntityBuilder.CreateScreenCaptureFromPath("screenshot.png").Build();
test.Fail("details", mediaModel);
// adding screenshots to test
test.Fail("details").AddScreenCaptureFromPath("screenshot.png");
Inserting custom HTML
Simply insert any custom HTML in the logs by using an HTML tag:
extent.Log(Status.Info, "HTML", "Usage: BOLD TEXT");
Adding System Info
It is possible to add system or environment info for your using using the AddSystemInfo method.
Note: This method automatically adds system information to all started reporters.
extent.AddSystemInfo("os", "win7");
ExtentHtmlReporter
Extent-Config.xml Professional
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Automation Report</reportName>
<!-- location of charts in the test view -->
<!-- top, bottom -->
<testViewChartLocation>bottom</testViewChartLocation>
<!-- settings to enable/disable views -->
<!-- professional version only -->
<enableCategoryView>true</enableCategoryView>
<enableAuthorView>false</enableAuthorView>
<enableExceptionView>true</enableExceptionView>
<enableTestRunnerLogsView>true</enableTestRunnerLogsView>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Extent-Config.xml Community
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Automation Report</reportName>
<!-- location of charts in the test view -->
<!-- top, bottom -->
<testViewChartLocation>bottom</testViewChartLocation>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Automatic Screenshot Management pro-only
To automatically create relative paths from the report, use configuration:
htmlReporter.Configuration().AutoCreateRelativePathMedia = true;
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
var htmlReporter = new ExtentHtmlReporter("extent.html");
htmlReporter.Configuration().AutoCreateRelativePathMedia = true;
test1.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("1.png").Build());
test2.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("2.png").Build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
extent.html
/ extent0
1.png
2.png
Offline Report pro-only
htmlReporter.Configuration().OfflineReport = true;
Configuring View Visibility pro-only
It is possible to configure the visibility of views using config.xml or code:
// enable category view
htmlReporter.Configuration().EnableCategoryView = true;
// disable Author view
htmlReporter.Configuration().EnableAuthorView = false;
// disable TestRunnerLogs view
htmlReporter.Configuration().EnableTestRunnerLogsView = false;
// enable Exception view
htmlReporter.Configuration().EnableExceptionView = true;
The same can also be done from config.xml:
<!-- settings to enable/disable views -->
<enableCategoryView>true</enableCategoryView>
<enableAuthorView>false</enableAuthorView>
<enableExceptionView>true</enableExceptionView>
<enableTestRunnerLogsView>true</enableTestRunnerLogsView>
htmlReporter.LoadConfig("extent-config.xml");
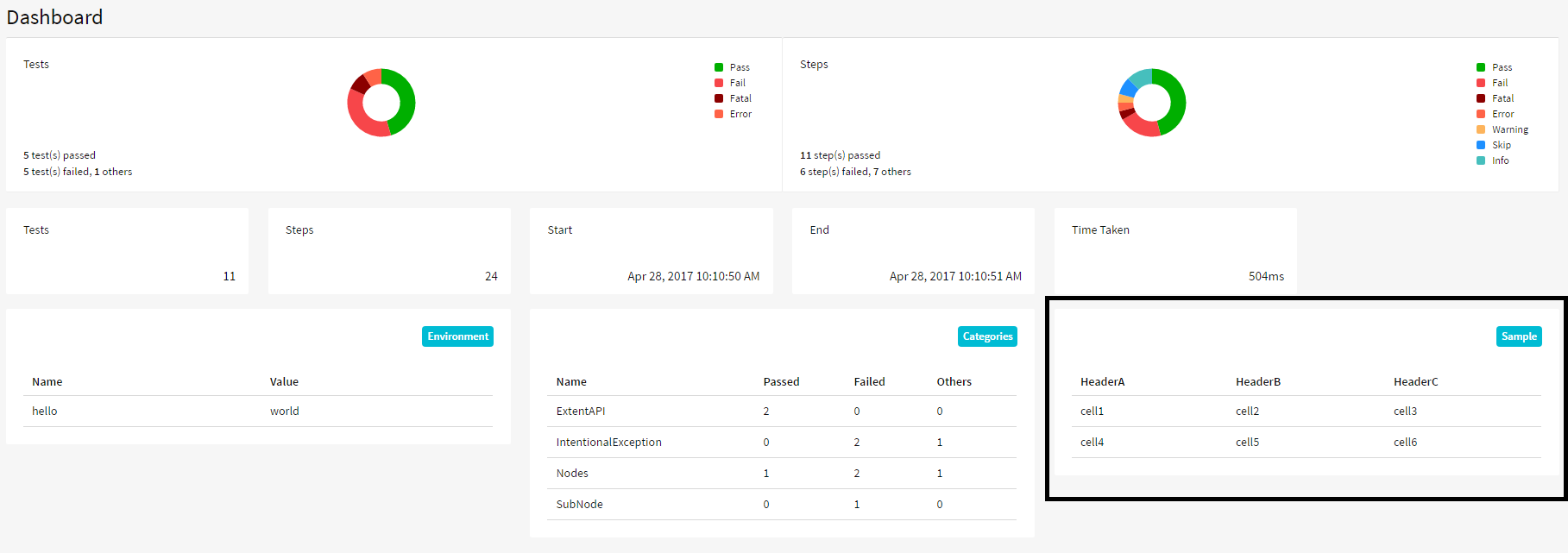
Creating Custom Dashboard Sections pro-only
To add custom sections in the report, use htmlReporter.View().Dashboard().AddSection(...):
// AddSection(string name, SectionSize size, string[] header, List data)
var header = new string[] { "HeaderA", "HeaderB", "HeaderC" };
var list = new List();
list.Add(new string[] { "cell1", "cell2", "cell3" });
list.Add(new string[] { "cell4", "cell5", "cell6" });
htmlReporter.View().Dashboard().AddSection("Sample", SectionSize.S4, header, list);

ExtentHtmlReporter Shortcuts
The ExtentHtmlReporter supports several short-cuts for quick viewing and navigation:
Views
t - test-view
c - category-view
x - exception-view
d - dashboard
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Scroll
down-arrow - scroll down
up-arrow - scroll up
Configuration
Each reporter supports several configuration items to change the look and feel, add content, manage tests etc.
// make the charts visible on report open
htmlReporter.Configuration().ChartVisibilityOnOpen = true;
// create offline report (pro-only)
htmlReporter.Configuration().OfflineReport = true;
// automatic screenshot management (pro-only)
htmlReporter.Configuration().AutoCreateRelativePathMedia = true;
// report title
htmlReporter.Configuration().DocumentTitle = "aventstack - ExtentReports";
// encoding, default = UTF-8
htmlReporter.Configuration().Encoding = "UTF-8";
// protocol (http, https)
htmlReporter.Configuration().Protocol = Protocol.HTTPS;
// report or build name
htmlReporter.Configuration().ReportName = "Build-1224";
// chart location - top, bottom
htmlReporter.Configuration().ChartLocation = ChartLocation.BOTTOM;
// theme - standard, dark
htmlReporter.Configuration().Theme = Theme.Dark;
// add custom css
htmlreporter.Configuration().CSS = "css-string";
// add custom javascript
htmlreporter.Configuration().JS = "js-string";
KlovReporter
Klov is the report server for the Extent API. Demo: here.
To use KlovReporter with the API, simply attach the reporter:
extent.AttachReporter(klov);
Settings
var klov = new KlovReporter();
// specify mongoDb connection
klov.InitMongoDbConnection("localhost", 27017);
// specify project ! you must specify a project, other a "Default project will be used"
klov.ProjectName = "CsharpReports";
// you must specify a reportName otherwise a default timestamp will be used
klov.ReportName = "Build " + DateTime.Now.ToString();
// URL of the KLOV server
klov.KlovUrl = "http://localhost";
Views
- Dashboard
- Builds (list)
- Build
- Test
- Tags pro-only
- Search
ExtentEmailReporter pro-only
The ExtentEmailReporter is available in the professional version only. To use this reporter:
ExtentEmailReporter emailReporter = new ExtentEmailReporter("Email.html");
// optional, select a template
emailReporter.EmailTemplate = EmailTemplate.Newsletter;
extent.AttachReporter(emailReporter);
Configuration
// report or build name
emailReporter.Configuration().ReportName = "Build-1224";
// report title
emailReporter.Configuration().DocumentTitle = "Title";
// encoding, default = UTF-8
emailReporter.Configuration().Encoding = "UTF-8";
// custom styles
emailReporter.Configuration().CSS = "img { border: 2px solid #ccc; }";
Templates
To select different templates, use the EmailTemplate property of the reporter:
var emailReporter = new ExtentEmailReporter("Email.html");
emailReporter.EmailTemplate = EmailTemplate.Newsletter;
ExtentXReporter
// project name
extentx.Configuration().ProjectName = "MyProject";
// report or build name
extentx.Configuration().ReportName = "Build-1224";
// server URL
// ! must provide this to be able to upload snapshots
extentx.Configuration().ServerURL = "http://localhost:1337";
Markup Helpers
A few helpers are provided to allow:
- Code block
- Table
- Label
- Card pro-only
- External Link pro-only
- Modal pro-only
Code block
String code = "\n\t\n\t\tText\n\t \n ";
Markup m = MarkupHelper.CreateCodeBlock(code);
test.Pass(m);
// or
test.Log(Status.Pass, m);
Label
String text = "extent";
Markup m = MarkupHelper.CreateLabel(text, ExtentColor.Blue);
test.Pass(m);
// or
test.Log(Status.Pass, m);
Card pro-only
String text = "This text will become part of a material card.";
Markup m = MarkupHelper.CreateCard(text, ExtentColor.Cyan);
test.Pass(m);
// or
test.Log(Status.Pass, m);
External Link pro-only
String url = "http://extentreports.com";
String name = "extent";
Markup m = MarkupHelper.CreateExternalLink(url, name);
test.Pass(m);
// or
test.Log(Status.Pass, m);
Modal pro-only
test.Info(MarkupHelper.CreateModal("Modal text"));
Examples
This section shows basic examples to get started with ExtentReports 3.x.
Basic Usage Example
A simple example with a static entry-point.
public class Main {
public static void main(String[] args) {
// start reporters
var htmlReporter = new ExtentHtmlReporter("extent.html");
// create ExtentReports and attach reporter(s)
var extent = new ExtentReports();
extent.AttachReporter(htmlReporter);
// creates a toggle for the given test, adds all log events under it
var test = extent.CreateTest("MyFirstTest", "Sample description");
// log(Status, details)
test.Log(Status.Info, "This step shows usage of log(status, details)");
// info(details)
test.Info("This step shows usage of info(details)");
// log with snapshot
test.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("screenshot.png").Build());
// test with snapshot
test.AddScreenCaptureFromPath("screenshot.png");
// calling flush writes everything to the log file
extent.Flush();
}
}
NUnit Examples
Using SetupFixture
[SetUpFixture]
public abstract class Base
{
protected ExtentReports _extent;
protected ExtentTest _test;
[OneTimeSetUp]
protected void Setup()
{
var dir = TestContext.CurrentContext.TestDirectory + "\\";
var fileName = this.GetType().ToString() + ".html";
var htmlReporter = new ExtentHtmlReporter(dir + fileName);
_extent = new ExtentReports();
_extent.AttachReporter(htmlReporter);
}
[OneTimeTearDown]
protected void TearDown()
{
_extent.Flush();
}
[TestFixture]
public class TestInitializeWithNullValues : Base
{
[Test]
public void TestNameNull()
{
Assert.Throws(() => testNameNull());
}
}
[SetUp]
public void BeforeTest()
{
_test = _extent.CreateTest(TestContext.CurrentContext.Test.Name);
}
[TearDown]
public void AfterTest()
{
var status = TestContext.CurrentContext.Result.Outcome.Status;
var stacktrace = string.IsNullOrEmpty(TestContext.CurrentContext.Result.StackTrace)
? ""
: string.Format("{0}", TestContext.CurrentContext.Result.StackTrace);
Status logstatus;
switch (status)
{
case TestStatus.Failed:
logstatus = Status.Fail;
break;
case TestStatus.Inconclusive:
logstatus = Status.Warning;
break;
case TestStatus.Skipped:
logstatus = Status.Skip;
break;
default:
logstatus = Status.Pass;
break;
}
_test.Log(logstatus, "Test ended with " + logstatus + stacktrace);
_extent.Flush();
}
}
NUnit - Parallel Examples
See here for parallel examples for NUnit.
Helper Classes
ExtentManager
An example of a thread-safe manager for ExtentReports:
public class ExtentManager
{
private static readonly Lazy _lazy = new Lazy(() => new ExtentReports());
public static ExtentReports Instance { get { return _lazy.Value; } }
static ExtentManager()
{
var htmlReporter = new ExtentHtmlReporter(TestContext.CurrentContext.TestDirectory + "\\Extent.html");
htmlReporter.Configuration().ChartLocation = ChartLocation.Top;
htmlReporter.Configuration().ChartVisibilityOnOpen = true;
htmlReporter.Configuration().DocumentTitle = "Extent/NUnit Samples";
htmlReporter.Configuration().ReportName = "Extent/NUnit Samples";
htmlReporter.Configuration().Theme = Theme.Standard;
// if you are using Klov ->
//var klov = new KlovReporter();
//klov.InitMongoDbConnection("localhost", 27017);
//klov.ProjectName = "CsharpReports";
//klov.ReportName = "Build " + DateTime.Now.ToString();
//klov.KlovUrl = "http://localhost";
//Instance.AttachReporter(klov);
Instance.AttachReporter(htmlReporter);
}
private ExtentManager()
{
}
}
ExtentTestManager
An example of a thread-safe manager for ExtentTests:
public class ExtentTestManager
{
private static ThreadLocal _test;
private static ExtentReports _extent = ExtentManager.Instance;
[MethodImpl(MethodImplOptions.Synchronized)]
public static ExtentTest GetTest()
{
return _test.Value;
}
[MethodImpl(MethodImplOptions.Synchronized)]
public static ExtentTest CreateTest(string name)
{
if (_test == null)
_test = new ThreadLocal();
var t = _extent.CreateTest(name);
_test.Value = t;
return t;
}
}
What's new in 3.1.0 Professional
Version 3.1.0 launched on Nov 06, 2017. Here is what's new:
- new A brand new email template: view
- new Support for gherkin keywords in different languages
- new Adds KlovReporter (settings, demo)
What's new in 3.1.0
Version 3.1.0 launched on Feb 20, 2018. Here is what's new:
- new Adds KlovReporter
- new (#92) Allow Gherkin languages
- new Show pass percentage for categories in Dashboard view
- new Allow Base64 images
- new Add ability to see the MongoDbs project and report id from ExtentXReporter
- fix (#103) Fix collection was modified issue
What's new in 3.0.2
Version 3.0.2 launched on Mar 30, 2017. Here is what's new:
- new (#18) Provide ability to remove a test
- new (#32) Adds TimeZone to the report
- new Adds Debug status to hierarchy computation
- new Show test’s hierarchical name in category view
- new Add ability to see the MongoDbs project and report id from ExtentXReporter
- fix (#37) Fix issue with the API setting "Default" for
ReportNameandProjectName - fix (#45) Fix issue where time taken for each test is 0
- fix Fix issue where text does not show in search box for Dark theme
- fix Fix issue with long category and exception names breaking styles
- fix Fix search for category and exception views
- fix Removes step filter for BDD
- fix Prevent errors if the child-analysis chart does not get rendered by the template
License
View license for your relevant version here.