Introduction
ExtentHtmlReporter is a port from version 3 and supports both BDD and non-BDD test styles.
Views
ExtentHtmlReporter generates the following views:
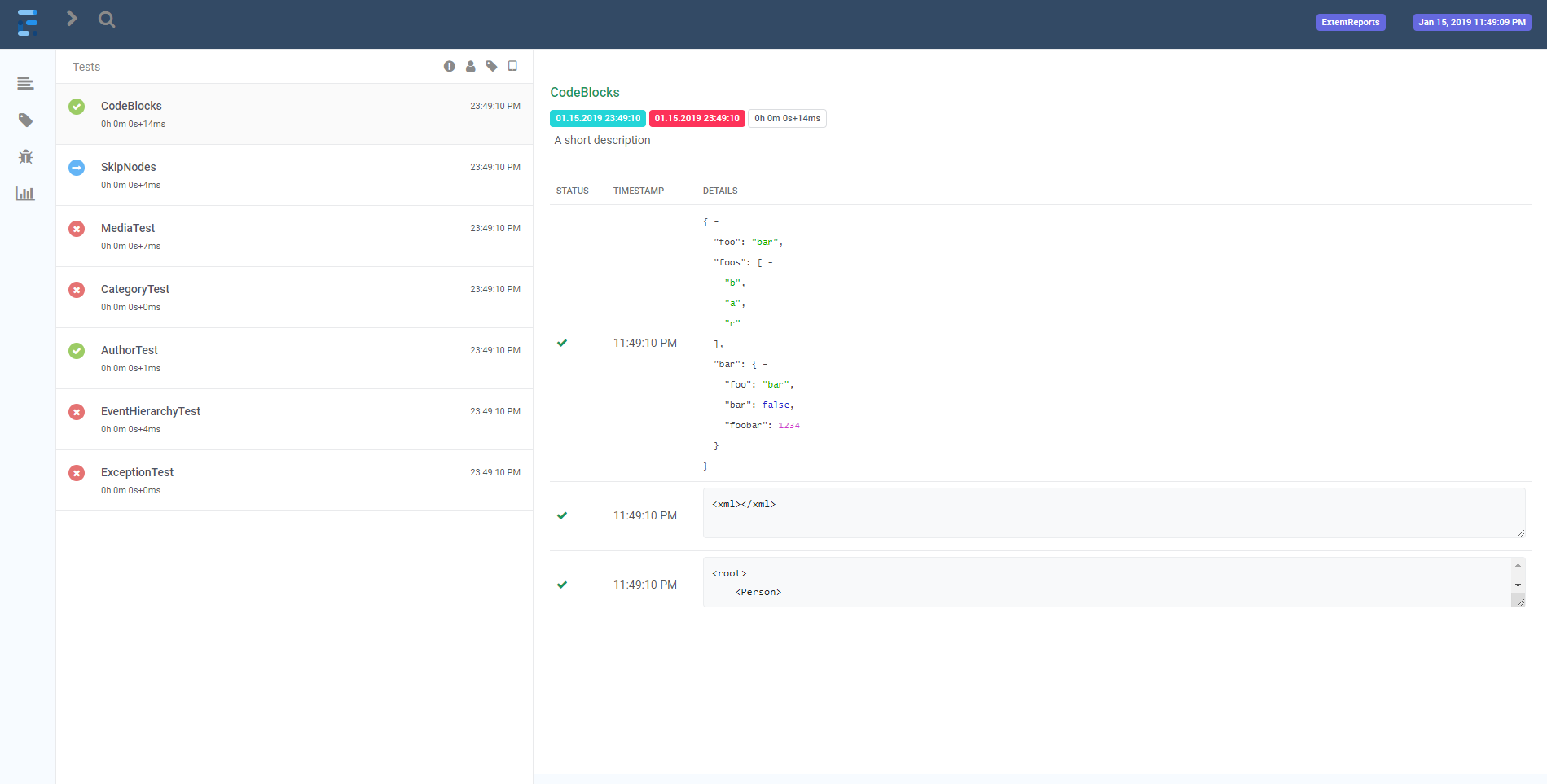
- Test
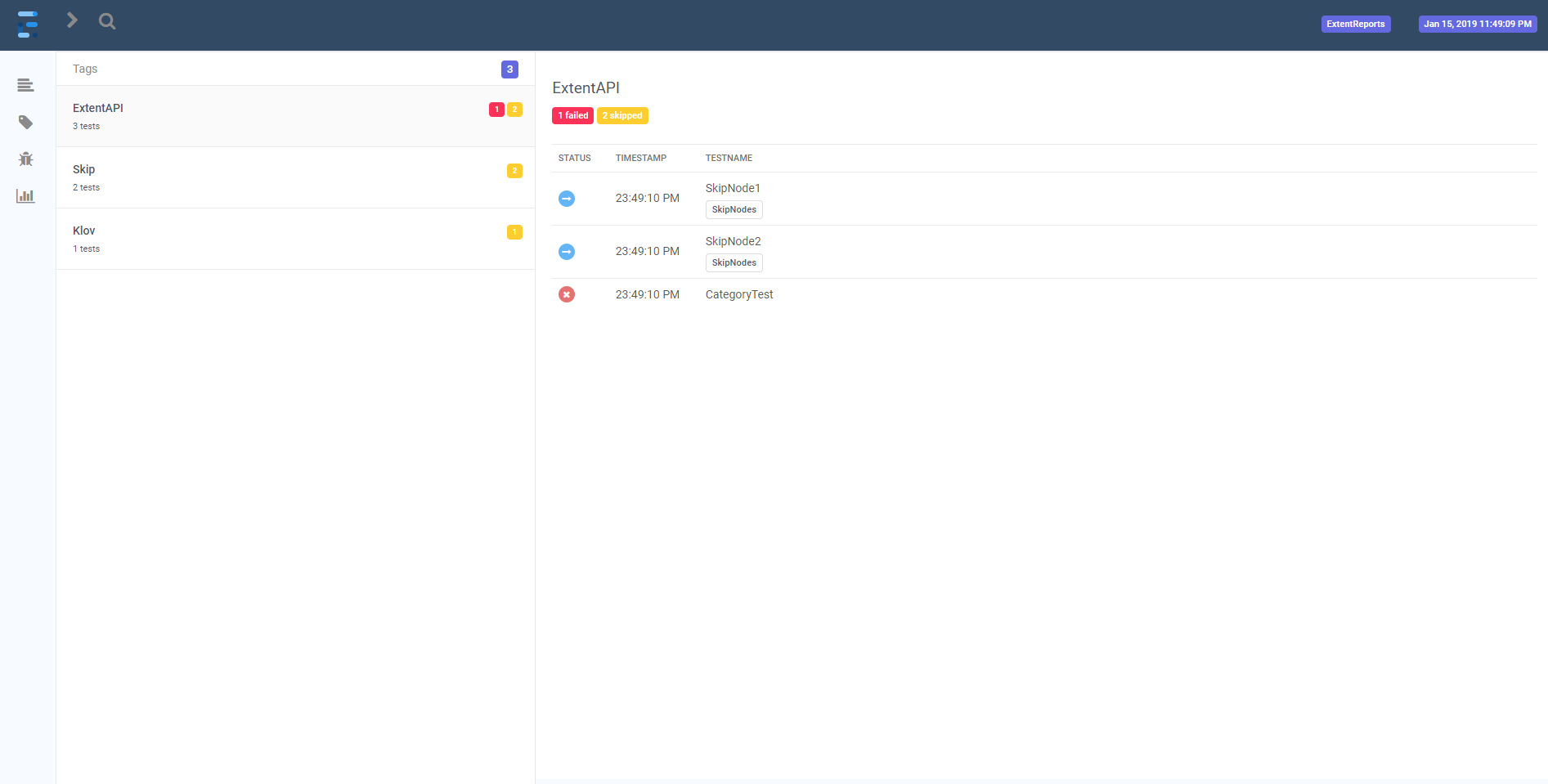
- Tag
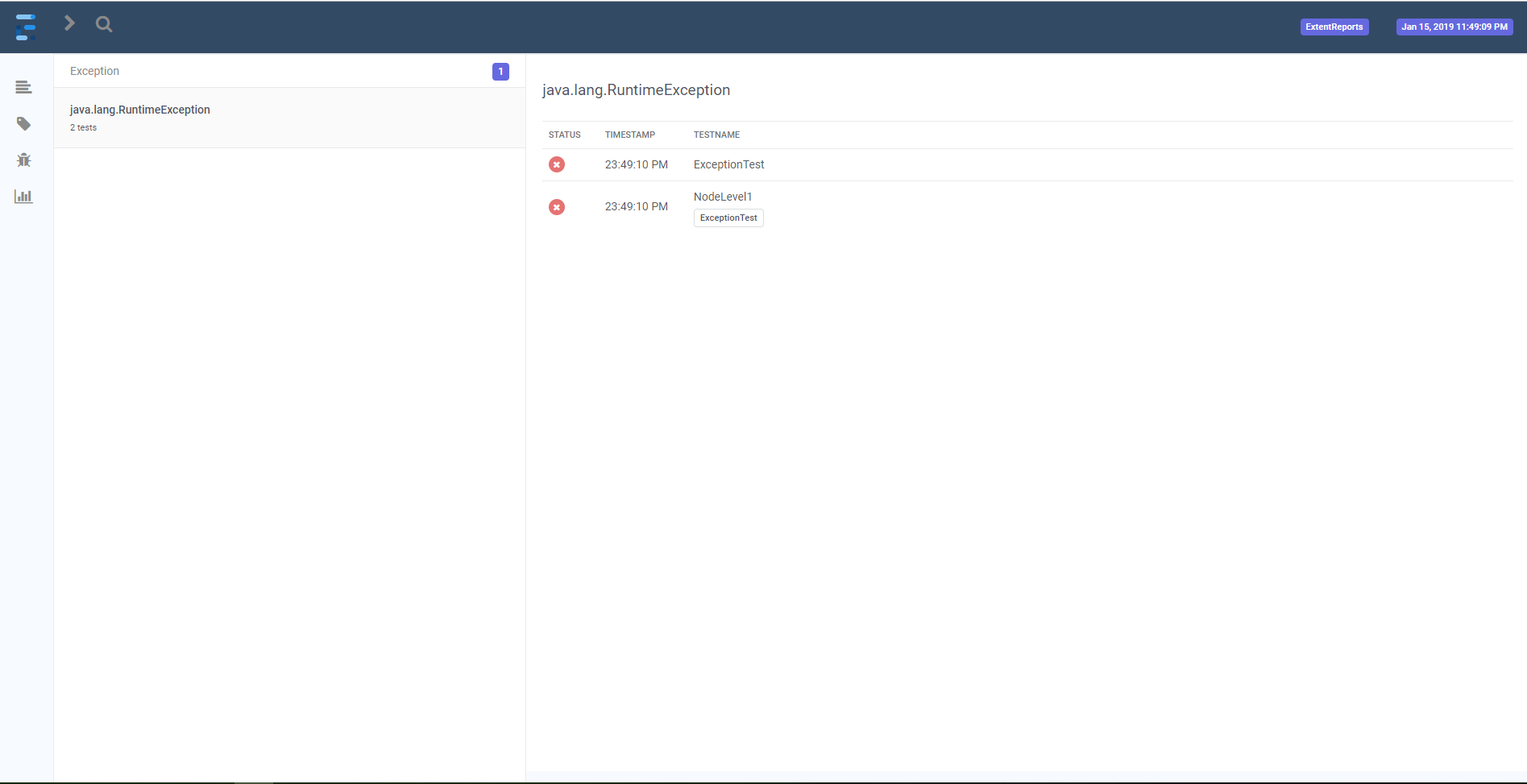
- Bug
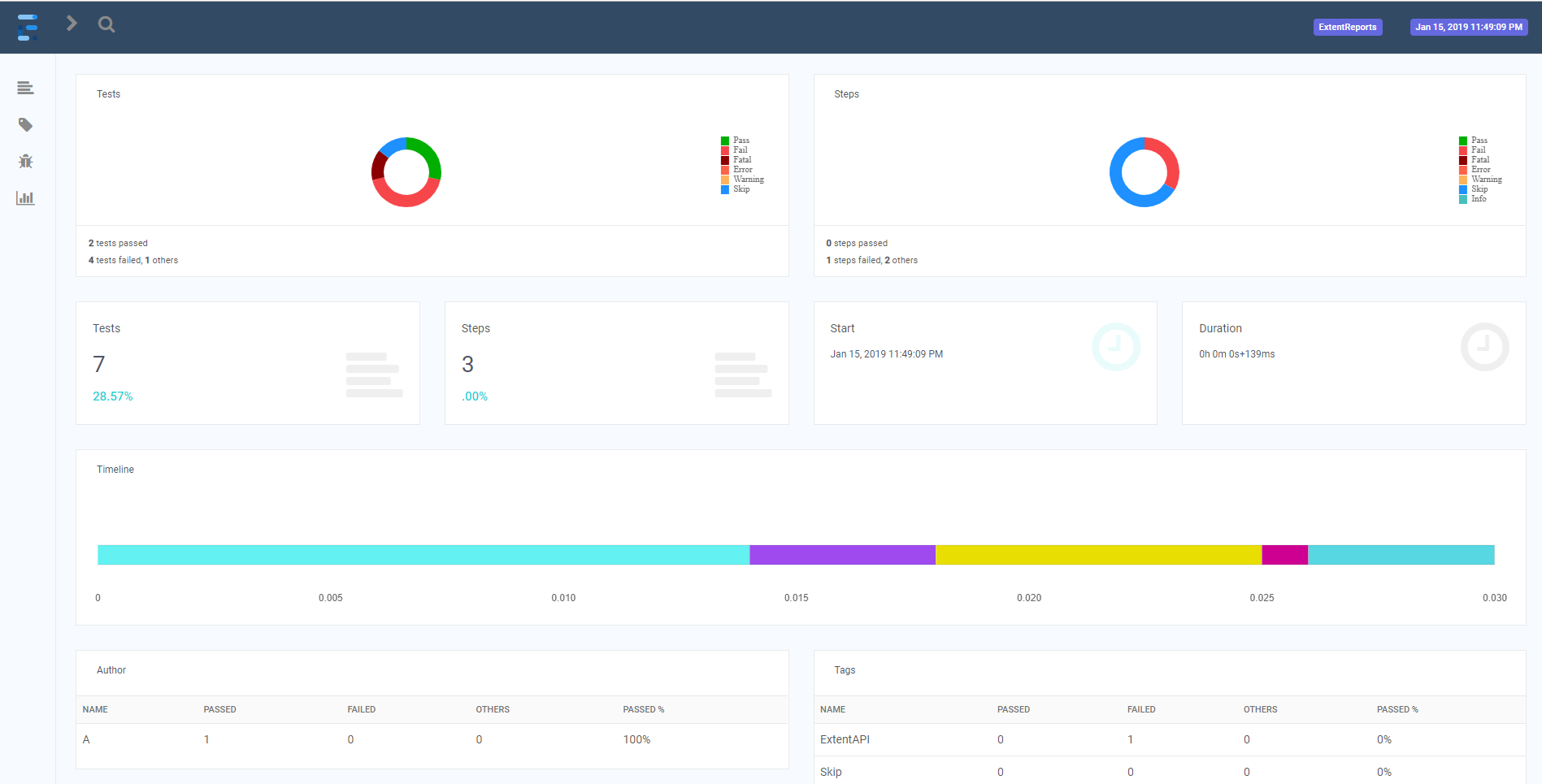
- Dashboard




Samples
ExtentHtmlReporter supports both BDD and non-BDD test styles. You can view both samples here.
Usage
Initialize
Start and attach ExtentHtmlReporter using AttachReporter:
// directory where output is to be printed
var html = new ExtentHtmlReporter("user/build/name/");
var extent = new ExtentReports();
extent.AttachReporter(html);
Shortcuts
A few shortcuts are available to speed up common tasks.
Views
t - test-view
c - category-view
x - exception-view
d - dashboard
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Misc
l - switch theme
Configuration
ExtentHtmlReporter supports a host of configuration via XML and Java.
XML
To load configuration via XML, use LoadXmlConfig().
// using the file path
htmlReporter.LoadXmlConfig("html-config.xml");
The below XML configuration is available to ExtentHtmlReporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- enables timeline -->
<!-- defaults to true -->
<enableTimeline>true</enableTimeline>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Java
It is also possible to configure the reporter directly from code:
htmlReporter.Config.CSS = "css-string";
htmlReporter.Config.DocumentTitle = "page title";
htmlReporter.Config.EnableTimeline = true;
htmlReporter.Config.Encoding = "utf-8";
htmlReporter.Config.JS = "js-string";
htmlReporter.Config.Protocol = Protocol.HTTPS;
htmlReporter.Config.ReportName = "build name";
htmlReporter.Config.Theme = Theme.DARK;