Introduction
As the name suggests, BDDReporter is a reporter for BDD-style tests. It displays Features/Scenarios/Steps in a linear layout and supports the same filters as other file reporters.
Views
BDDReporter generates the following views:
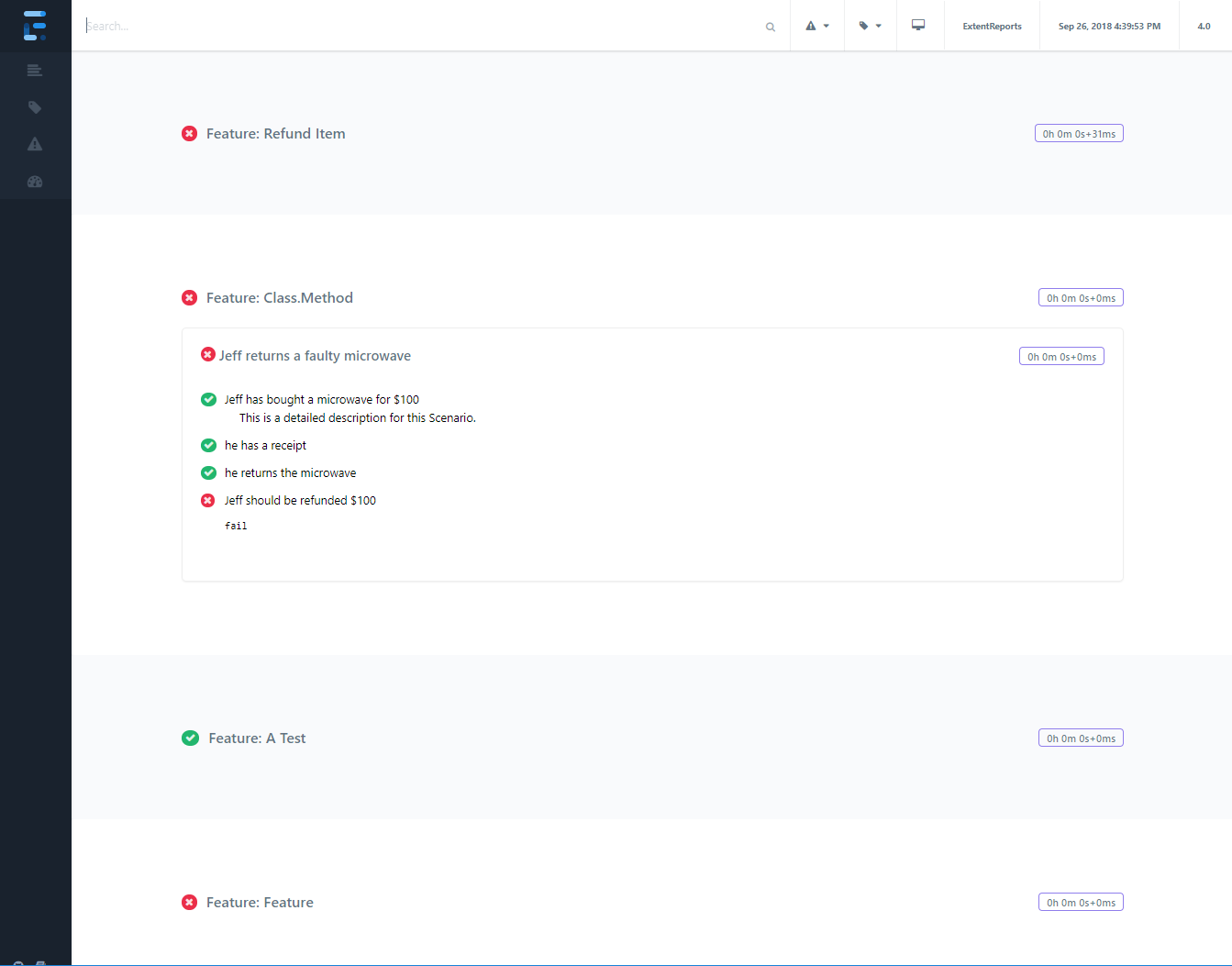
- Feature
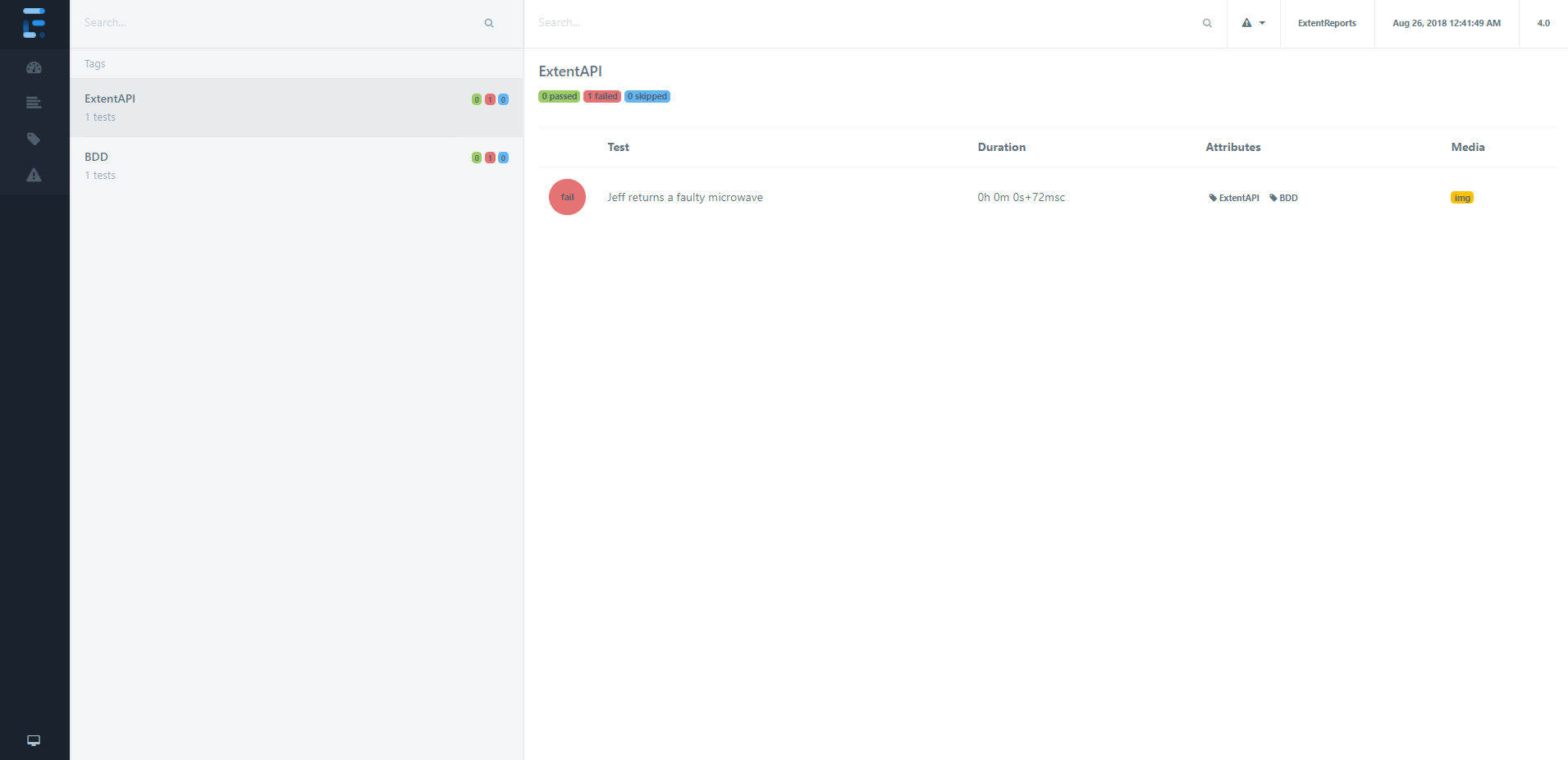
- Tag
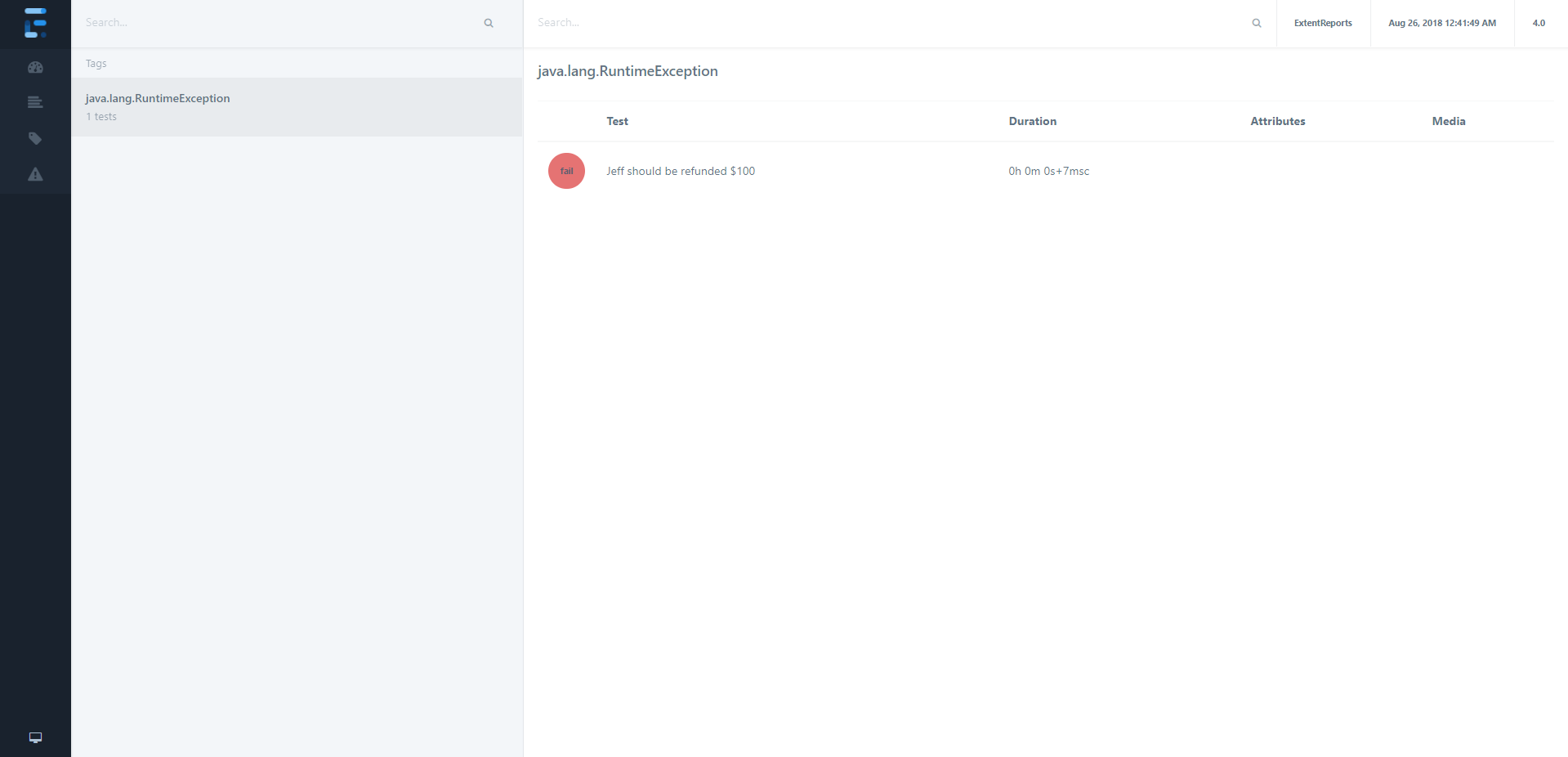
- Bug
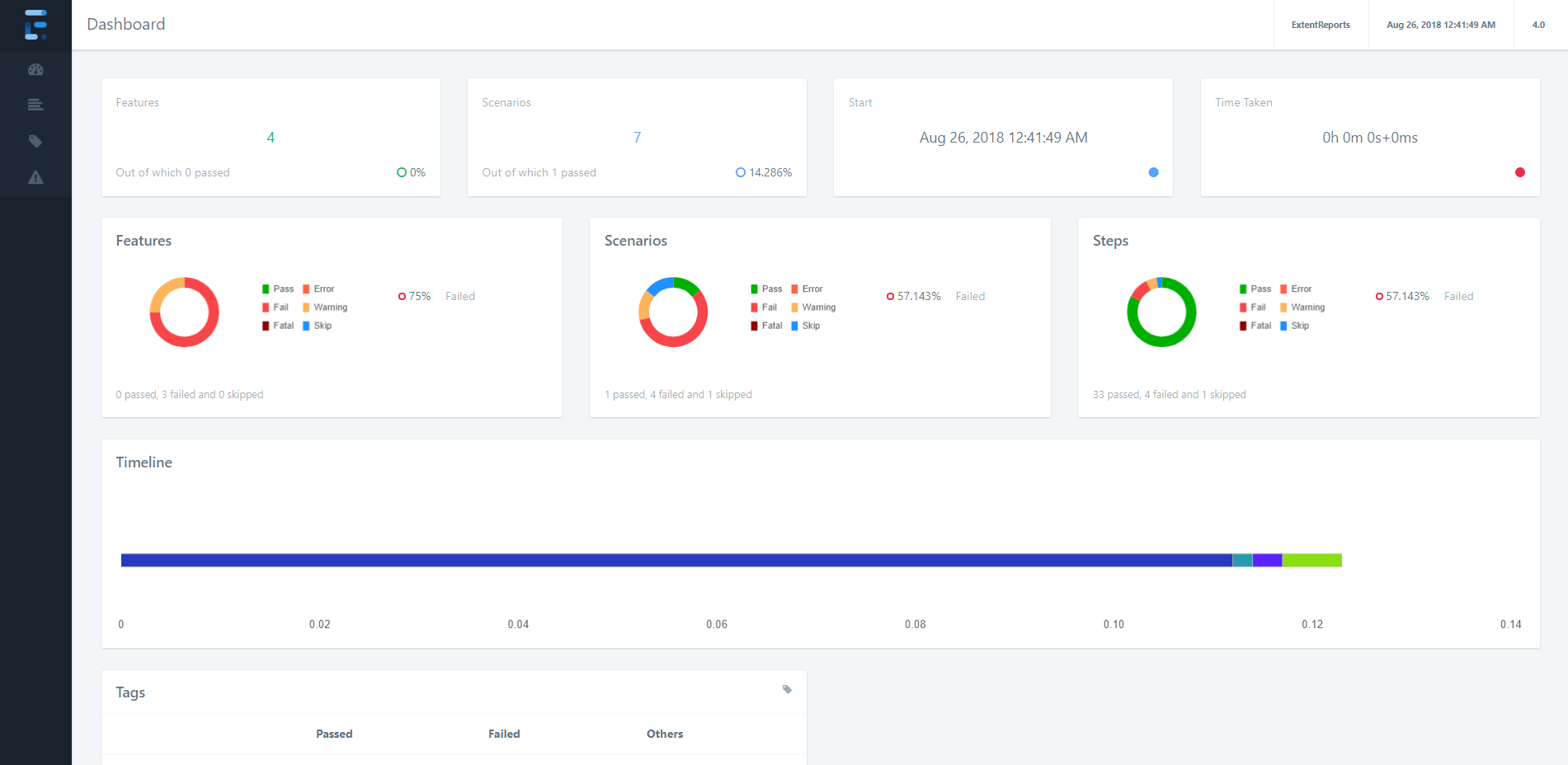
- Dashboard




Usage
Initialize
Start and attach BDDReporter using attachReporter:
// directory where output is to be printed
var bdd = new ExtentBDDReporter("user/build/name/");
var extent = new ExtentReports();
extent.attachReporter(bdd);
Shortcuts
A few shortcuts are available to speed up common tasks.
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Misc
l - switch theme
Automatic Screenshot Management
To automatically create relative paths from the report, use configuration:
bdd.Config.AutoCreateRelativePathMedia = true;
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
// initialize
ExtentBDDReporter bdd = new ExtentBDDReporter("user/build/name/");
bdd.Config.AutoCreateRelativePathMedia = true;
// provide the path of the image and it will be automatically referenced
// in the markup relative to the report
test1.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("1.png").Build());
test2.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("2.png").Build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
.
+-- index.html
+-- exception.html
+-- tag.html
+-- test.html
+-- extent-media.0
| +-- 1.png
| +-- 2.png
+-- extent-media.1
| +-- 1.png
| +-- 2.png
When the build executes in the same location the first time, extent-media.0 will be created. If the report is created in the same location extent-media.1 will be created next. These directories will not be removed by Extent automatically.
Configuration
BDDReporter supports a host of configuration via XML and C#.
XML
To load configuration via XML, use loadXMLConfig().
// using the file path
bdd.LoadConfig("bdd-config.xml");
The below XML configuration is available to the BDDReporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- enable or disable timeline on dashboard -->
<enableTimeline>true</enableTimeline>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- timestamp format -->
<timeStampFormat>MMM dd, yyyy HH:mm:ss</timeStampFormat>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
C#
It is also possible to configure the reporter directly from code:
bdd.Config.EnableTimeline = true;
bdd.Config.EnableOfflineMode = true;
bdd.Config.AutoCreateRelativePathMedia = true;
bdd.Config.CSS = "";
bdd.Config.DocumentTitle = ""
bdd.Config.Encoding = "utf-8";
bdd.Config.JS = "";
bdd.Config.ReportName = "";
bdd.Config.Theme = Theme.Dark;