Introduction
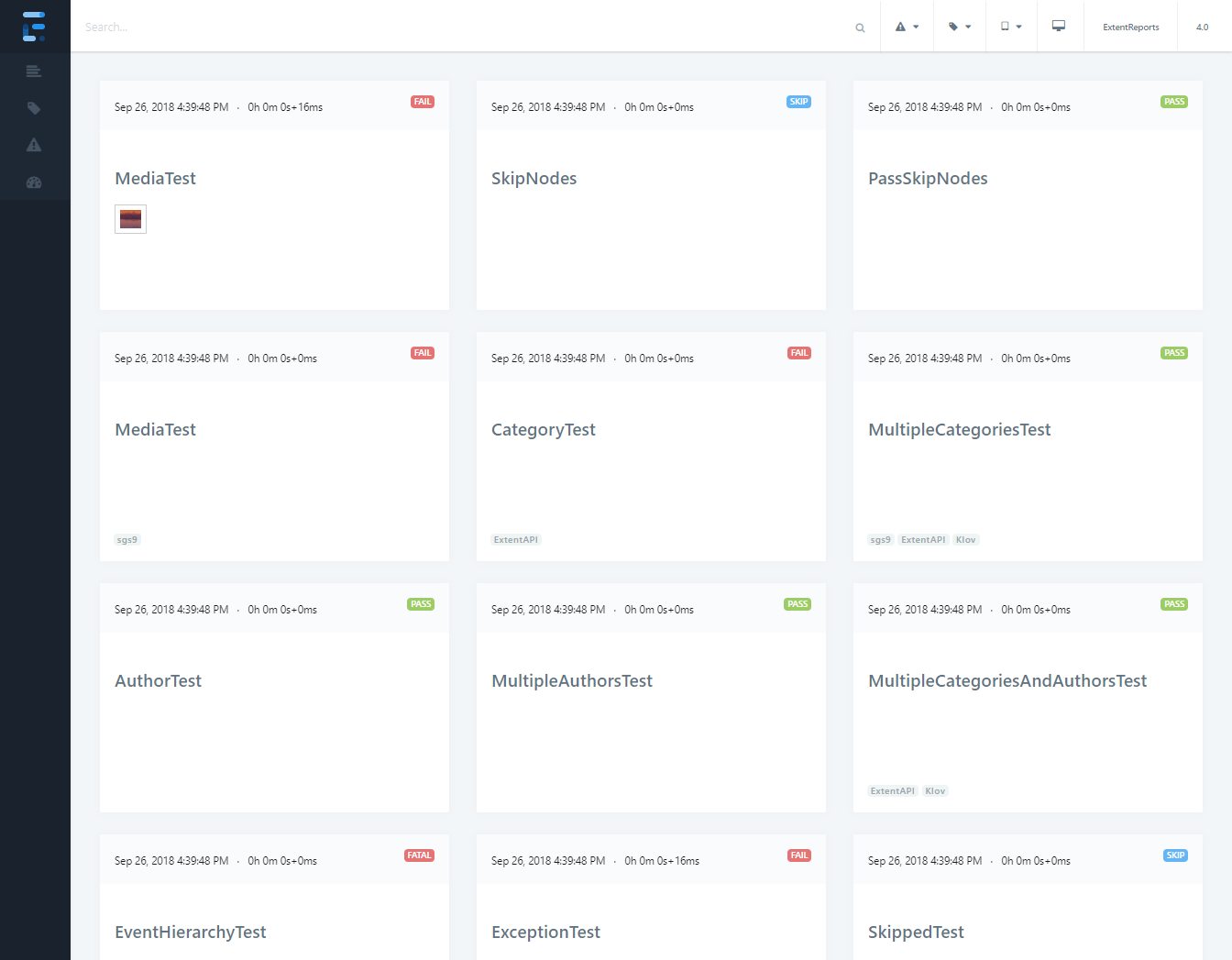
Cards displays tests in a card/box format, and is suitable for standard or non-BDD tests.
Views
Cards reporter generates the following views:
- Test
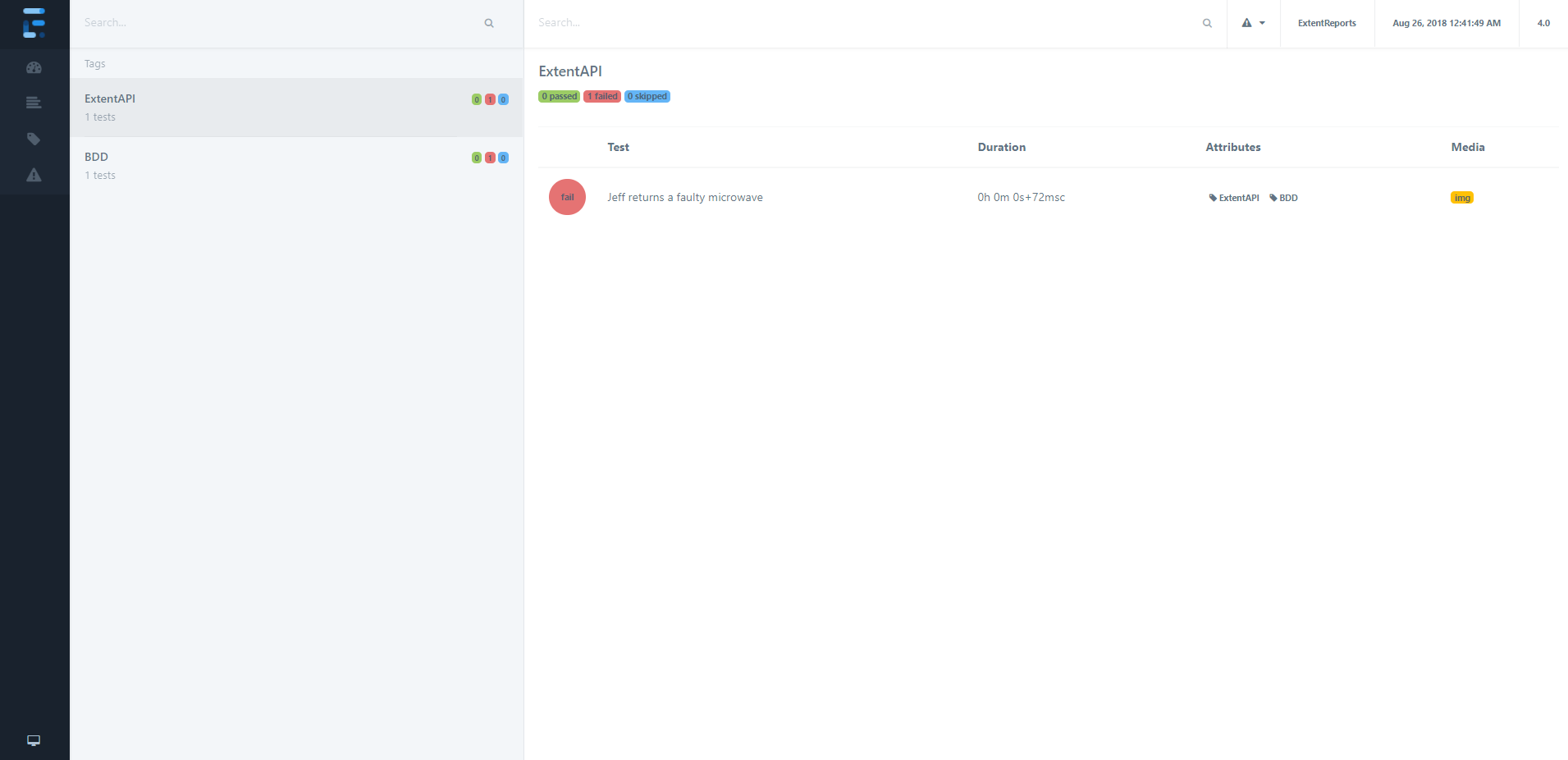
- Tag
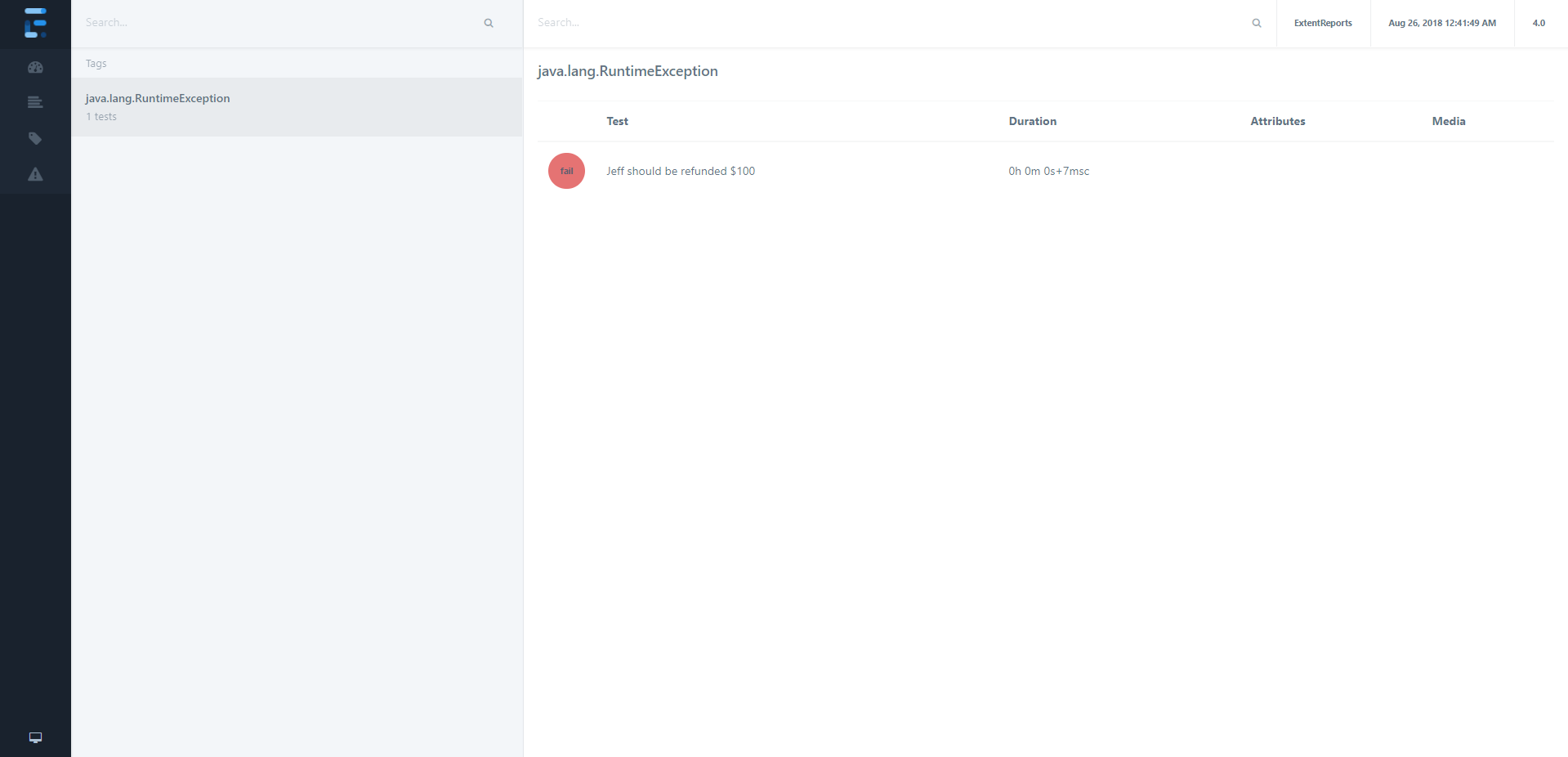
- Bug
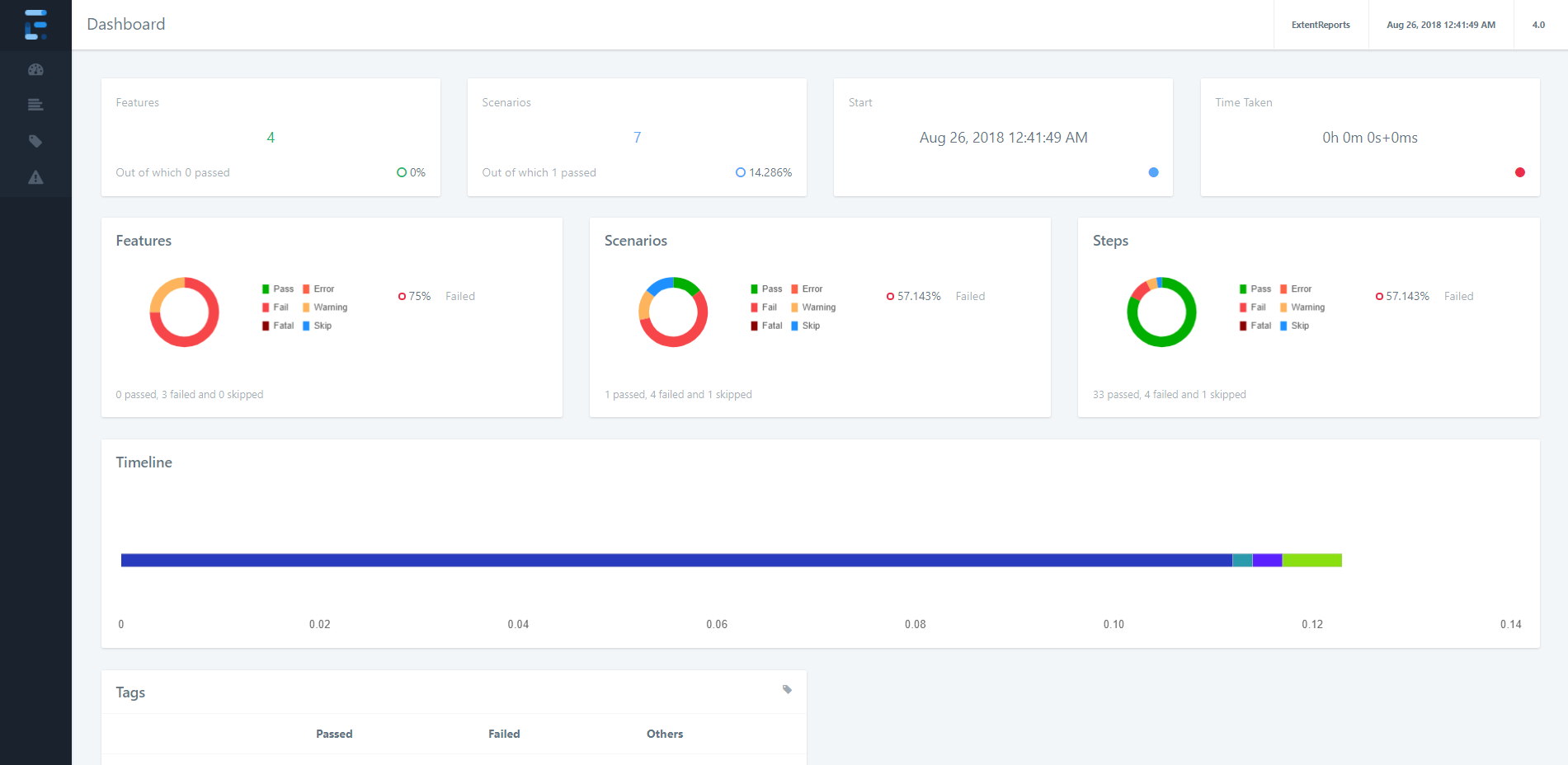
- Dashboard




Usage
Initialize
Start and attach Cards reporter using attachReporter:
// directory where output is to be printed
ExtentCardsReporter cards = new ExtentCardsReporter("user/build/name/");
ExtentReporter extent = new ExtentReports();
extent.attachReporter(cards);
Shortcuts
A few shortcuts are available to speed up common tasks.
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Misc
l - switch theme
Automatic Screenshot Management
To automatically create relative paths from the report, use configuration:
cards.config().setAutoCreateRelativePathMedia(true);
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
// initialize
ExtentCardsReporter cards = new ExtentCardsReporter("user/build/name/");
cards.config().setAutoCreateRelativePathMedia(true);
// provide the path of the image and it will be automatically referenced
// in the markup relative to the report
test1.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("1.png").build());
test2.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("2.png").build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
.
+-- index.html
+-- exception.html
+-- tag.html
+-- test.html
+-- extent-media.0
| +-- 1.png
| +-- 2.png
+-- extent-media.1
| +-- 1.png
| +-- 2.png
When the build executes in the same location the first time, extent-media.0 will be created. If the report is created in the same location extent-media.1 will be created next. These directories will not be removed by Extent automatically.
Configuration
Cards reporter supports a host of configuration via XML and Java.
XML
To load configuration via XML, use loadXMLConfig().
// using the file path
cards.loadXMLConfig("cards-config.xml");
// using java.io.File
cards.loadXMLConfig(file);
The below XML configuration is available to Cards reporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- offline report -->
<enableOfflineMode>false</enableOfflineMode>
<!-- enable or disable timeline on dashboard -->
<enableTimeline>true</enableTimeline>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- timestamp format -->
<timeStampFormat>MMM dd, yyyy HH:mm:ss</timeStampFormat>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Java
It is also possible to configure the reporter directly from code:
cards.config().enableOfflineMode(true);
cards.config().enableTimeline(true);
cards.config().setAutoCreateRelativePathMedia(true);
cards.config().setCSS("css-string");
cards.config().setDocumentTitle("page title");
cards.config().setEncoding("utf-8");
cards.config().setJS("js-string");
cards.config().setProtocol(Protocol.HTTPS);
cards.config().setReportName("build name");
cards.config().setTheme(Theme.DARK);
cards.config().setTimeStampFormat("MMM dd, yyyy HH:mm:ss");