Introduction
The TabularReporter creates a linear report format and is suitable for non-BDD style tests, although, it can be used for BDD as well. Due to the table style format, this is a light-weight option if you have many tests to be displayed in a single page.
Views
TabularReporter generates the following views:
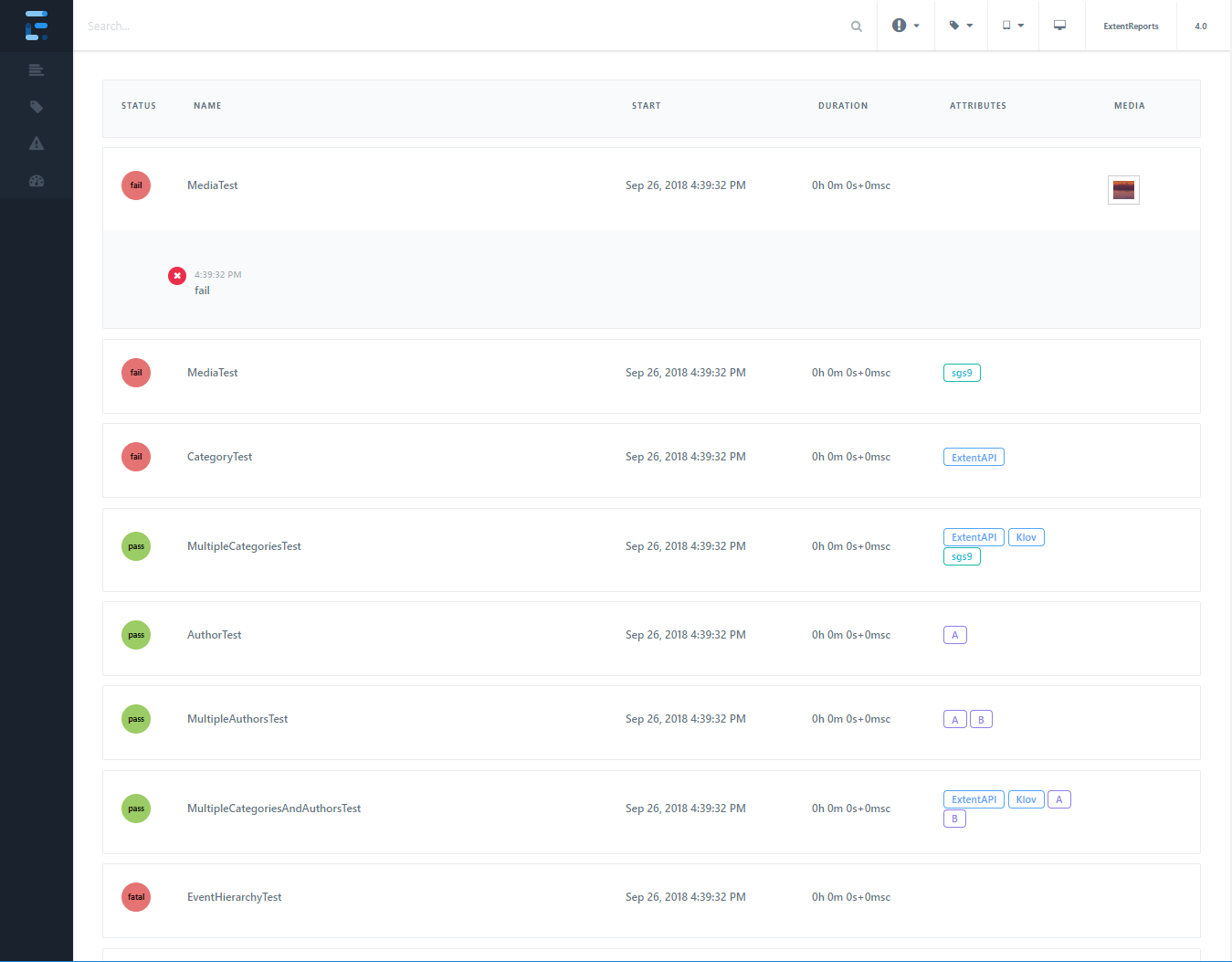
- Test
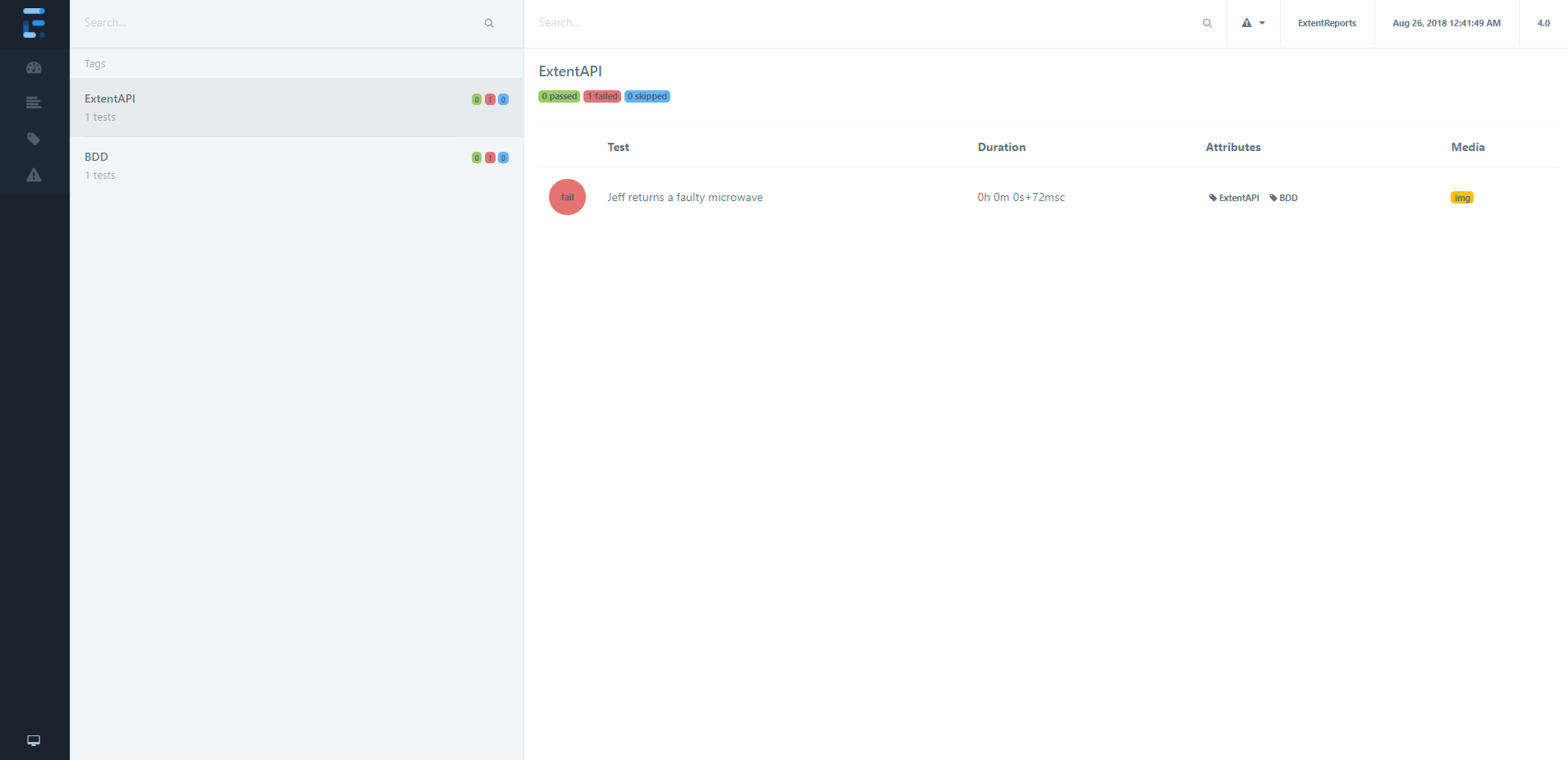
- Tag
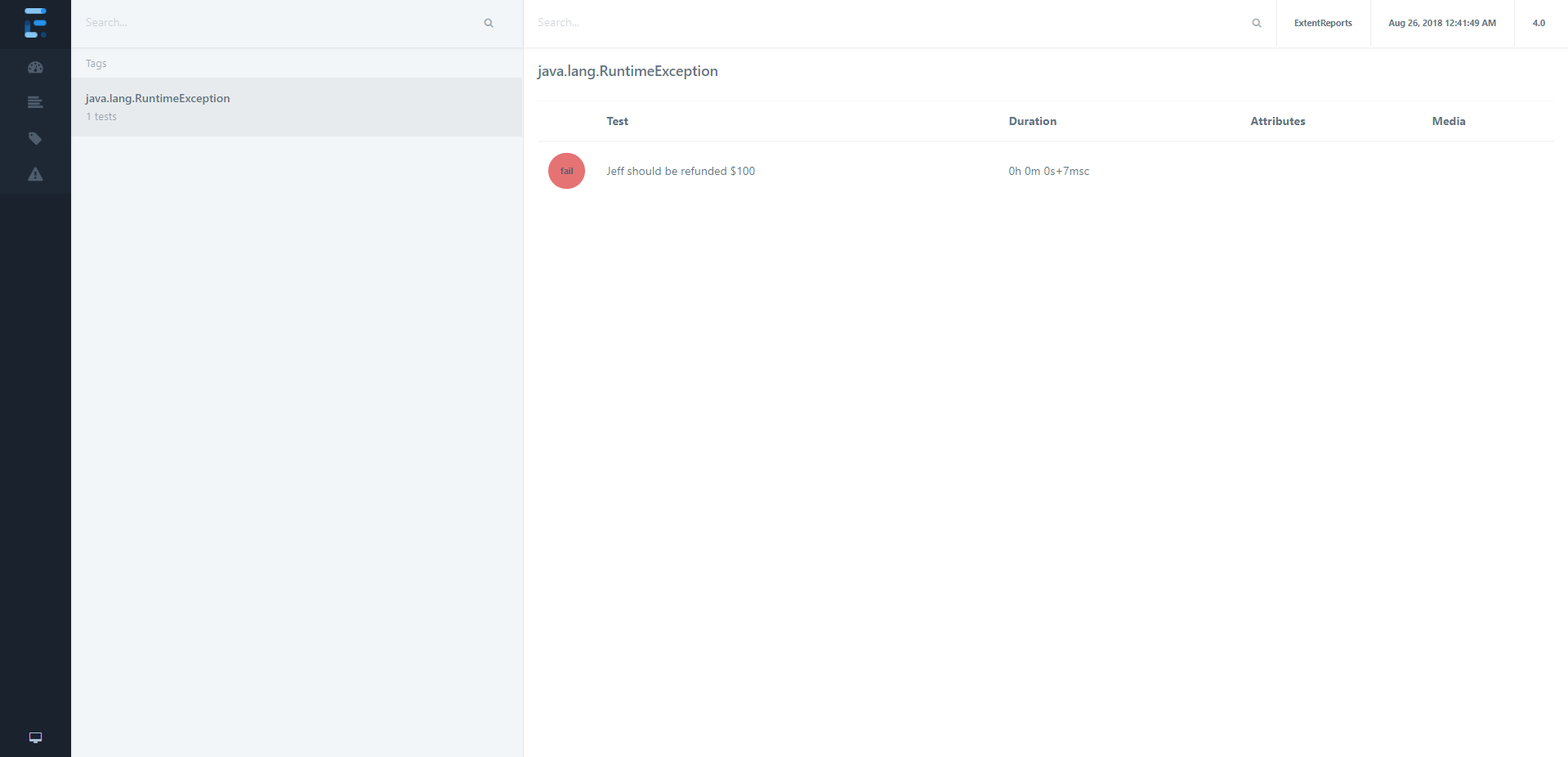
- Bug
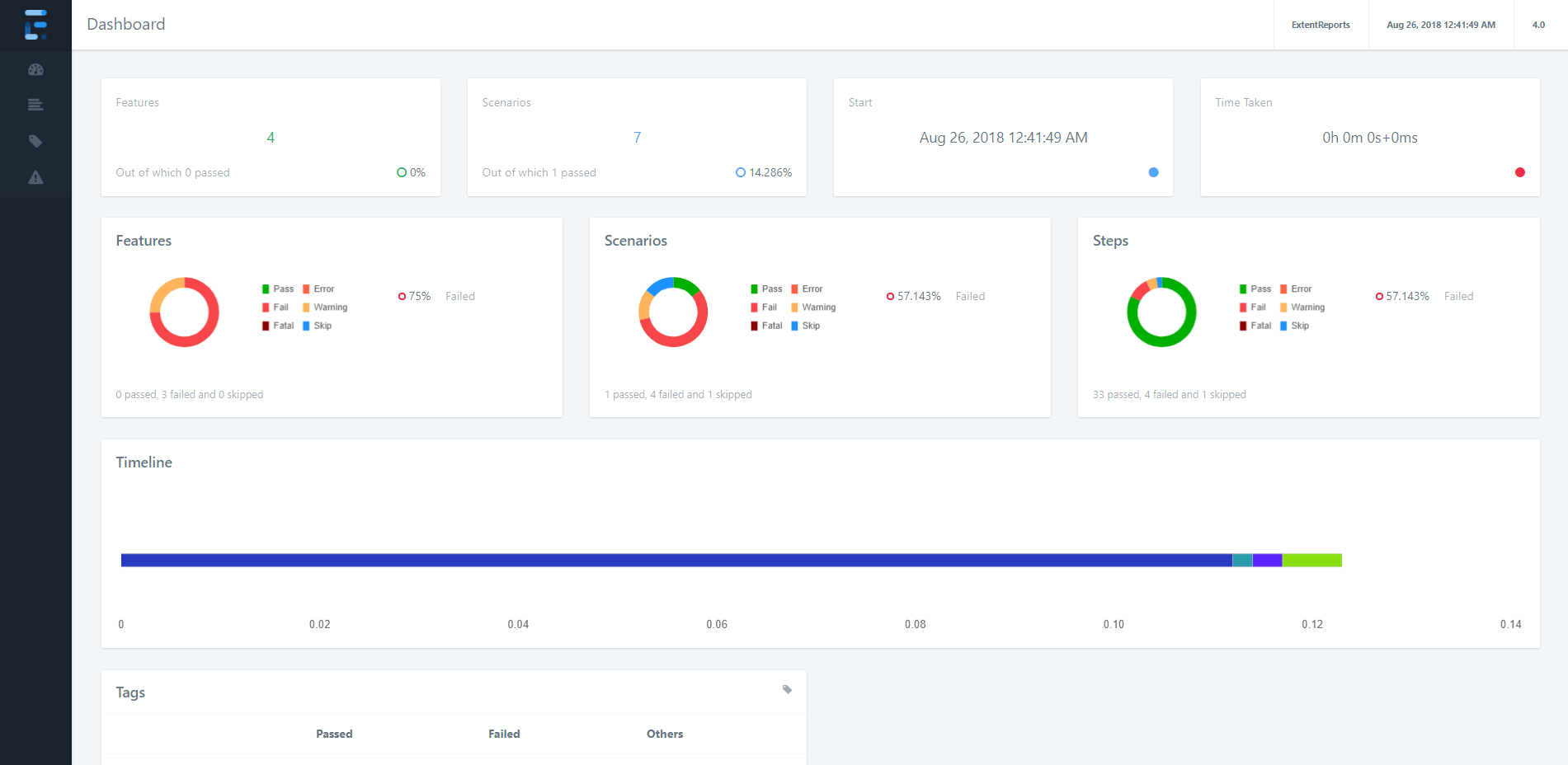
- Dashboard




Usage
Initialize
Start and attach TabularReporter using attachReporter:
// directory where output is to be printed
ExtentTabularReporter tabular = new ExtentTabularReporter("user/build/name/");
ExtentReporter extent = new ExtentReports();
extent.attachReporter(tabular);
Shortcuts
A few shortcuts are available to speed up common tasks.
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Misc
l - switch theme
Automatic Screenshot Management
To automatically create relative paths from the report, use configuration:
tabular.config().setAutoCreateRelativePathMedia(true);
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
// initialize
ExtentTabularReporter tabular = new ExtentTabularReporter("user/build/name/");
tabular.config().setAutoCreateRelativePathMedia(true);
// provide the path of the image and it will be automatically referenced
// in the markup relative to the report
test1.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("1.png").build());
test2.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("2.png").build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
.
+-- index.html
+-- exception.html
+-- tag.html
+-- test.html
+-- extent-media.0
| +-- 1.png
| +-- 2.png
+-- extent-media.1
| +-- 1.png
| +-- 2.png
When the build executes in the same location the first time, extent-media.0 will be created. If the report is created in the same location extent-media.1 will be created next. These directories will not be removed by Extent automatically.
Configuration
TabularReporter supports a host of configuration via XML and Java.
XML
To load configuration via XML, use loadXMLConfig().
// using the file path
tabular.loadXMLConfig("tabular-config.xml");
// using java.io.File
tabular.loadXMLConfig(file);
The below XML configuration is available to TabularReporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- enable or disable timeline on dashboard -->
<enableTimeline>true</enableTimeline>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- timestamp format -->
<timeStampFormat>MMM dd, yyyy HH:mm:ss</timeStampFormat>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Java
It is also possible to configure the reporter directly from code:
tabular.config().enableTimeline(true);
tabular.config().setAutoCreateRelativePathMedia(true);
tabular.config().setCSS("css-string");
tabular.config().setDocumentTitle("page title");
tabular.config().setEncoding("utf-8");
tabular.config().setJS("js-string");
tabular.config().setProtocol(Protocol.HTTPS);
tabular.config().setReportName("build name");
tabular.config().setTheme(Theme.DARK);
tabular.config().setTimeStampFormat("MMM dd, yyyy HH:mm:ss");