Introduction
The TabularReporter creates a linear report format and is suitable for non-BDD style tests, although, it can be used for BDD as well. Due to the table style format, this is a light-weight option if you have many tests to be displayed in a single page.
Views
TabularReporter generates the following views:
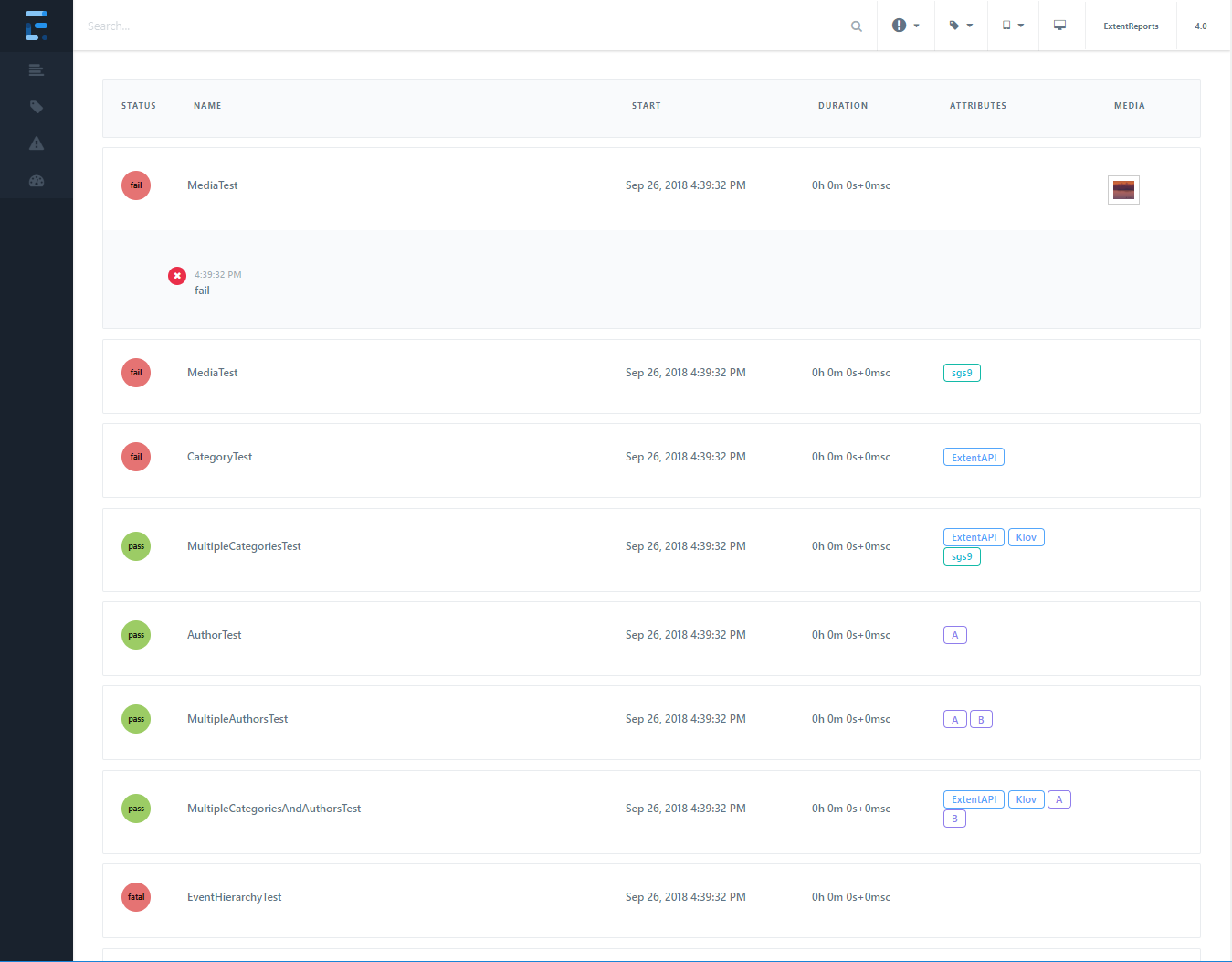
- Test
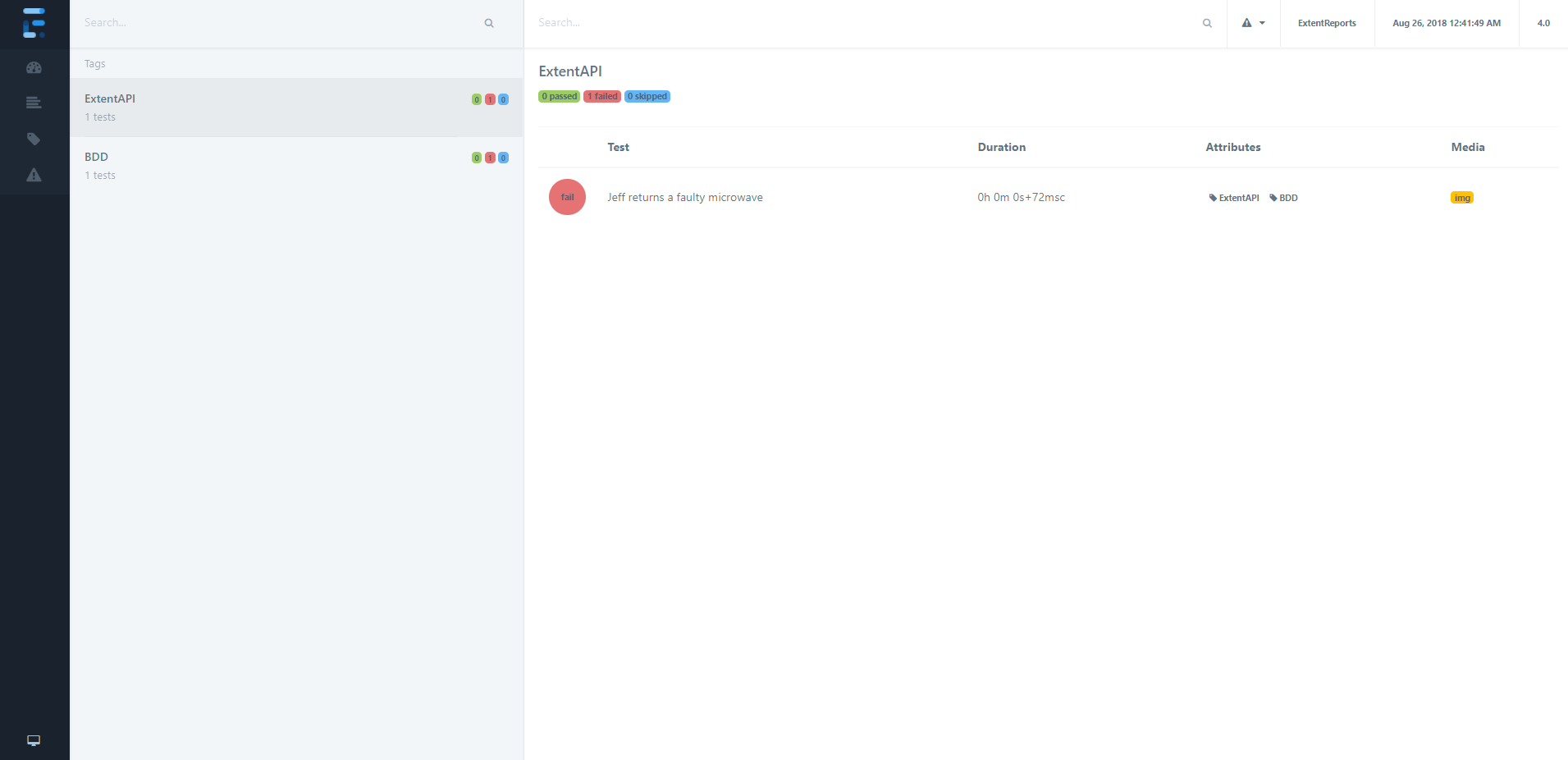
- Tag
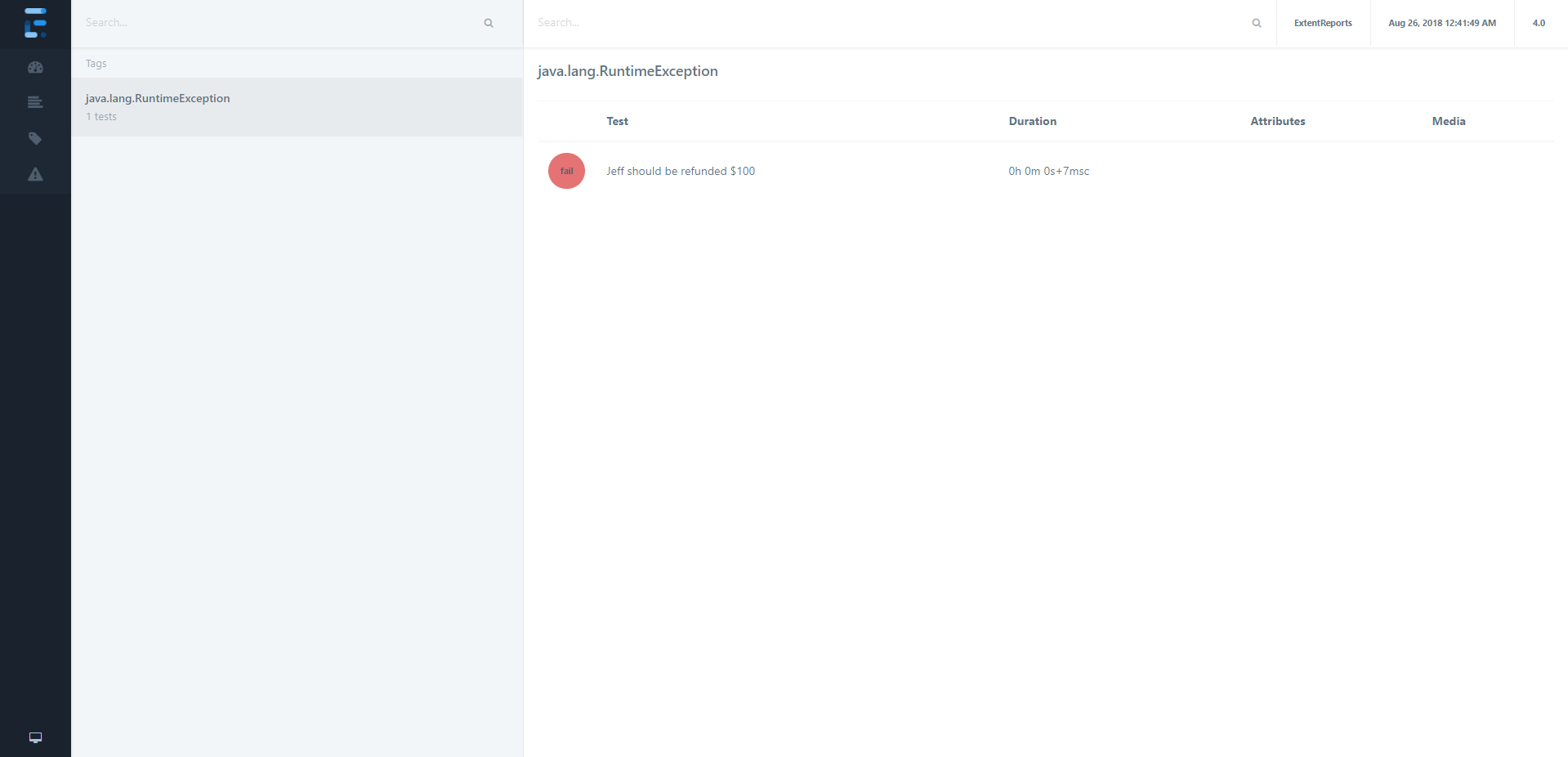
- Bug
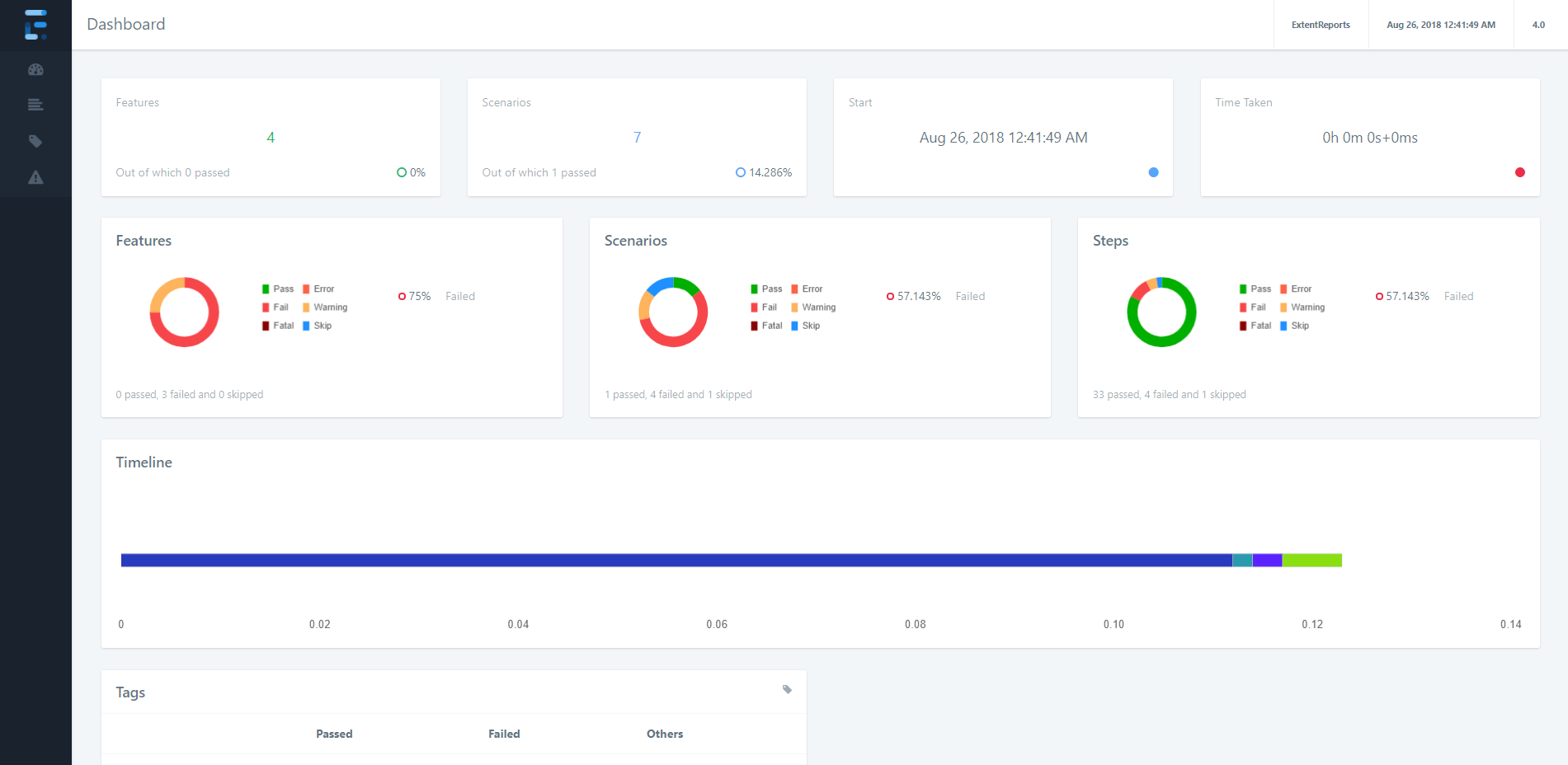
- Dashboard




Usage
Initialize
Start and attach TabularReporter using attachReporter:
// directory where output is to be printed
var tabular = new ExtentTabularReporter("user/build/name/");
var extent = new ExtentReports();
extent.attachReporter(tabular);
Shortcuts
A few shortcuts are available to speed up common tasks.
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Misc
l - switch theme
Automatic Screenshot Management
To automatically create relative paths from the report, use configuration:
tabular.Config.AutoCreateRelativePathMedia = true;
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
// initialize
var tabular = new ExtentTabularReporter("user/build/name/");
tabular.Config.AutoCreateRelativePathMedia = true;
// provide the path of the image and it will be automatically referenced
// in the markup relative to the report
test1.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("1.png").Build());
test2.Fail("details", MediaEntityBuilder.CreateScreenCaptureFromPath("2.png").Build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
.
+-- index.html
+-- exception.html
+-- tag.html
+-- test.html
+-- extent-media.0
| +-- 1.png
| +-- 2.png
+-- extent-media.1
| +-- 1.png
| +-- 2.png
When the build executes in the same location the first time, extent-media.0 will be created. If the report is created in the same location extent-media.1 will be created next. These directories will not be removed by Extent automatically.
Configuration
TabularReporter supports a host of configuration via XML and C#.
XML
To load configuration via XML, use loadConfig().
// using the file path
tabular.LoadConfig("tabular-config.xml");
The below XML configuration is available to TabularReporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- enable or disable timeline on dashboard -->
<enableTimeline>true</enableTimeline>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- timestamp format -->
<timeStampFormat>MMM dd, yyyy HH:mm:ss</timeStampFormat>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
C#
It is also possible to configure the reporter directly from code:
tabular.Config.EnableTimeline = true;
tabular.Config.EnableOfflineMode = true;
tabular.Config.AutoCreateRelativePathMedia = true;
tabular.Config.CSS = "";
tabular.Config.DocumentTitle = ""
tabular.Config.Encoding = "utf-8";
tabular.Config.JS = "";
tabular.Config.ReportName = "";
tabular.Config.Theme = Theme.Dark;